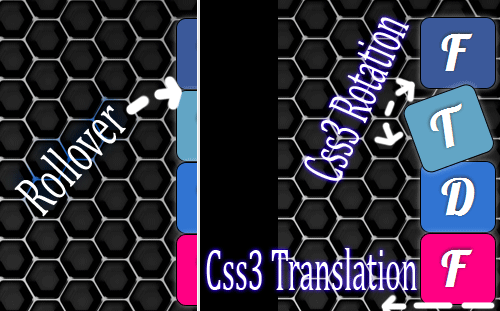
Je me suis amusé à me bricoler une petite barre latérale pour mettre les liens vers mes profils sociaux. Cette barre sera inclus dans une prochaine version du thème Wordpress actuellement utilisé sur mon blog. Tout d’abord, voici à quoi cela ressemble :  ◎ social_sidebar_css3 Ensuite voici la recette pour que vous puissiez le refaire chez vous !
◎ social_sidebar_css3 Ensuite voici la recette pour que vous puissiez le refaire chez vous !
Tout d’abord le code HTML :
<div id="profiles">
<div class="facebook"><a href="#">F</a></div>
<div class="twitter"><a href="#">T</a></div>
<div class="delicious"><a href="#">D</a></div>
<div class="flickr"><a href="#">F</a></div>
</div>
Ensuite un peu de CSS
#profiles {position:fixed; top:50%; right:-55px;margin:0;padding:0;z-index:9999;}
#profiles .facebook a {background-color:#3b5999;}
#profiles .twitter a {background-color:#62a4c4;}
#profiles .delicious a {background-color:#3374d0;}
#profiles .flickr a {background-color:#ff0082;}
#profiles:hover {
-moz-transform: translate(-60px,0);
-khtml-transform: translate(-60px,0);
-webkit-transform: translate(-60px,0);
-webkit-transition:all 0.3s ease-out;
-o-transition:all 0.3s ease-out;
-moz-transition:all 0.3s ease-out;
transition: all 0.3s ease-out;
}
#profiles a {
font-family:'Lobster',arial,serif;
text-decoration:none;font-weight:bold;font-size:50px;color:#fff;padding:10px 20px;display:block;border:1px solid #000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
box-shadow: 0px 0px 5px rgba(255,255,255,0.5);
-moz-box-shadow: 0px 0px 5px rgba(255,255,255,0.5);
-webkit-box-shadow: 0px 0px 5px rgba(255,255,255,0.5);
text-shadow: 0px -1px 3px #333;
-webkit-transition:all 0.3s ease-out;
-o-transition:all 0.3s ease-out;
-moz-transition:all 0.3s ease-out;
transition: all 0.3s ease-out;
}
#profiles a:hover {
-moz-transform: rotate(-20deg) translate(-10px,0);
-khtml-transform: rotate(-20deg) translate(-10px,0);
-webkit-transform: rotate(-20deg) translate(-10px,0);
}
```N'oublier pas d'inclure **la typographie Lobster dans votre <head></head>** !```
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
Comments:
Crunch -
Je viens d’essayer le code, et le rendu est très beau ! ;)
#### [Jérémy Wanderscheid](http://chezwanders.info "[email protected]") -
Merci beaucoup !