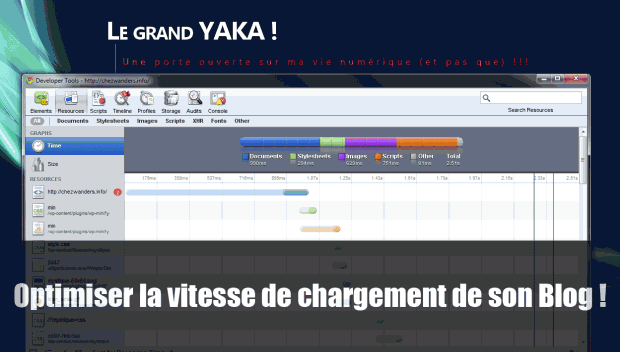
 ◎ vitesseblog Grace aux outils de Développeur inclus dans Google Chrome je constate que la page d’accueil de mon blog met pas loin de 4 secondes à se charger entièrement. Voyons donc pourquoi et comment améliorer la chose :
◎ vitesseblog Grace aux outils de Développeur inclus dans Google Chrome je constate que la page d’accueil de mon blog met pas loin de 4 secondes à se charger entièrement. Voyons donc pourquoi et comment améliorer la chose :
- La Fanbox Facebook : elle me prend pas mal de temps de chargement et en plus elle sert peu vu que mes amis sur Facebook ne sont pas forcément lecteur de mon blog et mes lecteurs ne sont pas spécialement mes amis sur Facebook. => OUT !
- Le Widget Deezer : vous êtes assez grand pour écouter votre musique, et si on a des gouts en commun vous les retrouverez dans les billets ou je parle musique. => OUT !
Ces deux éléments en moins j’ai déjà gagné presque 1 secondes de temps de chargement.
- J’ai désactiver tous les scripts inutiles ou avec une fonction déjà “hardcodée” dans le template. => 0.4 secondes de gagnées !
- Le plugin WP-Minify : permet de compresser les scripts JS et les CSS du blog en le mettant en cache. Cela m’a permis de gagné encore 0.2 secondes.
- Désactivation du support Piclens pour la galerie : j’exploite très peu la galerie sur ce blog donc je gagne encore quelques milli secondes en fin de chargement car le script était chargé en pied de page.
Comme je n’ai pas énormément de visites pour l’instant je n’ai aucunement besoin d’un cache mais sinon cela peut aussi être une solution pour gagner encore des milli secondes.
Comments:
pourquoi pas:)