Commencons par le début, Hugo, c’est qui/quoi ?
Présentation d’Hugo

Hugo est un framework pour construire des sites internet. Son objectif est de construire des sites internets statiques à partir de contenu écrits en Markdown.
Construit en Go, Hugo est un logiciel OpenSource qui vous permet de déployer rapidement un site internet en vous basant sur un thème parmis + de 300 disponibles.
Installation de Hugo et d’un thème
L’installation d’Hugo est bien décrite sur la documentation du site officielle. Une fois la procédure suivie en fonction de votre système d’exploitation vous pouvez faire les actions suivantes pour démarrer.
|
|
Votre dépôt GitHub et les actions pour Build/Deploy votre contenu
Connexion au dépôt distant
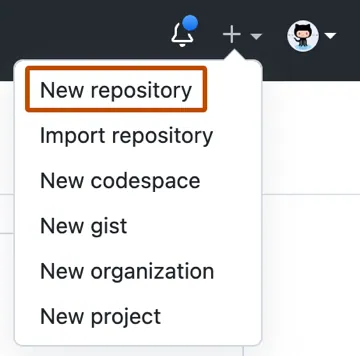
Il va, maintenant, falloir, connecter votre site en local avec votre compte Github. Commencer par créer un nouveau dépôt pour votre projet.

Ensuite vous pouvez réaliser le premier commit de votre dépôt local et le connecter au dépôt distant.
|
|
C’est quoi GitHub Action ?
GitHub Actions est une plateforme CICD qui permet d'automatiser différentes actions adossées à votre dépôt GitHub. Il existe des déclencheurs et des tâches qui s’ordonnancent selon le Workflow que vous souhaitez mettre en oeuvre.
Ces Workflows sont des processus décrit en langage YAML. Les étapes qui se succèdent peuvent être des scripts ou alors des actions qui sont des extensions réutilisables pour simplifier ce workflow.
Ces processus sont lancés sur un ordinateur exécuteur aussi appelé Runner.
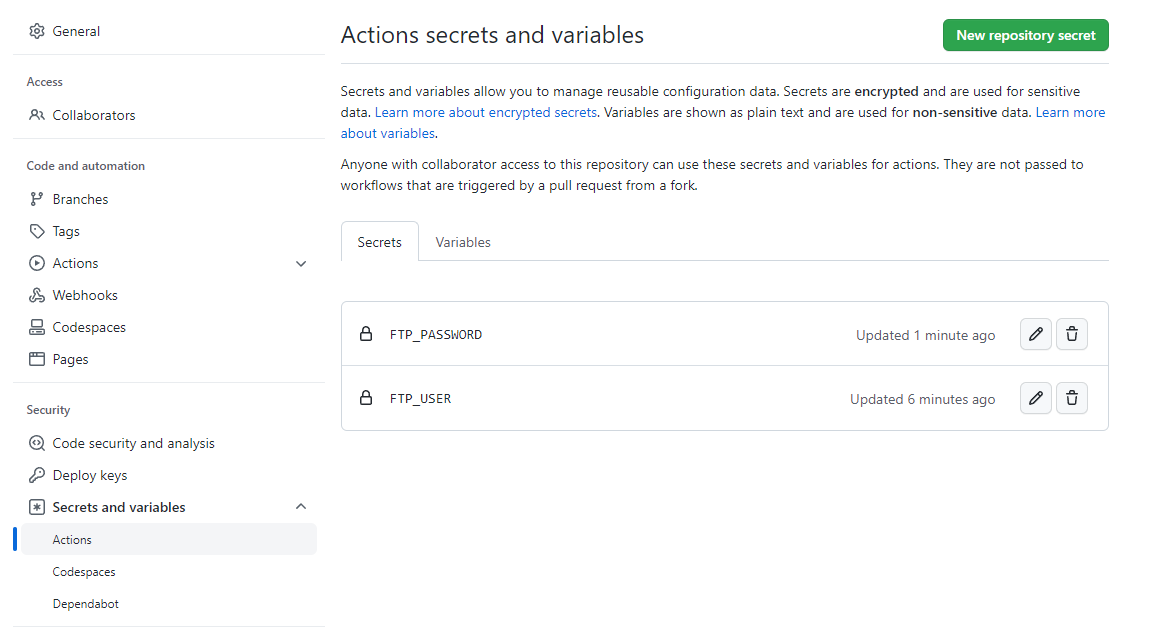
La gestion des secrets

Pour mettre à disposition des informations de connexions de manière sécurisée, il est important de les stocker dans le gestionnaire de secret de GitHub. Ce gestionnaire intégré à votre dépôt assure un stockage au format clé/valeur réutilisable dans le code de vos actions.
Le code de l’action pour automatiser le Build et le déploiement du site
Maintenant que nous avons :
- Hugo d’installer.
- Un dépôt configurer.
- Les informations de connexion SFTP stockées dans le gestionnaire de secrets.
Nous pouvons mettre en place notre Workflow avec le code ci dessous.
|
|
Parlons de Front Matter, le CMS intégré à VSCode
Des pages en Markdown, une pipeline Git, et un site internet qui se génère à partir de tout cela c’est bien.
Ajouter un CMS (Content Management System) c’est encore mieux.
Frontmatter est un CMS “Headless” open-source qui est intégré sous forme d’extension à l’éditeur de code Visual Studio Code. Headless signifie que cet outil permet de gérer du contenu de manière séparée au système qui va se charger d’afficher ce contenu. Dans notre cas, c’est Hugo qui va gérer l’affichage du contenu.
Frontmatter est compatible avec d’autres générateur de site statiques tels que Gatsby, Jekyll ou Next.js.
Avec Frontmatter vous aller pouvoir gérer vos contenus, taxonomies, catégories, médias et fichiers.
L’installation se fait en ajoutant l’extension à VSCode et en suivant le guide pas à pas qui se déclenche au démarrage.