Avoir une page d’option pour son thème Wordpress est très utile si l’on souhaite un jour distribuer son thème. Je m’explique, quand le thème ne sert qu’a soi alors on peut coder comme un cochon, en mode à l’arrache, ce que l’on veut et ou on le veut dans le thème. Par contre si l’on souhaite rendre un thème utilisable par tous il est bon de pouvoir définir quelques options. Pour ma part sur la version actuelle de mon thème j’ai choisi de rendre disponible les options suivantes :
- Affichage de liens vers les profils de l’auteur dans la sidebar.
- Indiquer son compte Twitter.
- Indiquer son compte Facebook.
- Afficher ou non les informations relatives au billet dans la sidebar.
- Afficher ou non la liste des articles relatifs en fin de billet.
- Afficher ou non une publicité en bas des billets.
- Indiquer le code HTML/JS de la publicité à afficher.
- Afficher ou non une publicité en sidebar et indiquer son code HTML/JS.
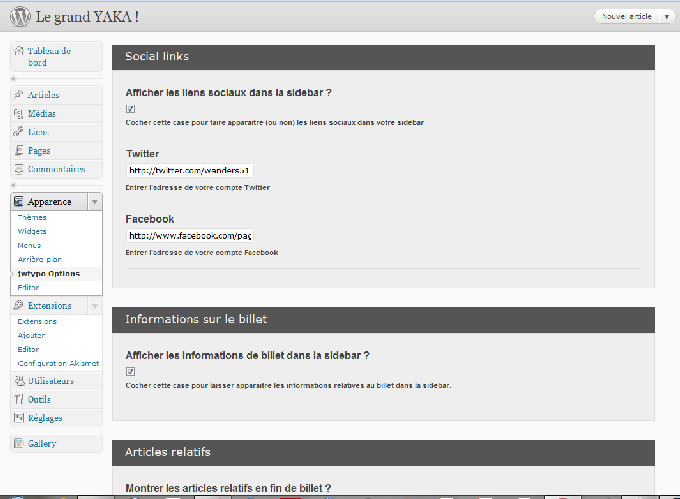
L’affichage de cette page d’option se présente comme suit :  ◎ optionwp
◎ optionwp
Alors comment on code ca ?
La plupart des choses se passent dans le fichier functions.php de votre thème. On commence par définir notre formulaire sous forme d’un tableau de tableau``` $themename = “jwtypo”; $shortname = “jw”; $options = array (
array( “name” => “Social links”, “type” => “title”),
array( “type” => “open”),
array( “name” => “Afficher les liens sociaux dans la sidebar ?”, “desc” => “Cocher cette case pour faire apparaitre (ou non) les liens sociaux dans votre sidebar”, “id” => $shortname."_social", “type” => “checkbox” ),
array( “name” => “Twitter”, “desc” => “Entrer l’adresse de votre compte Twitter”, “id” => $shortname."_twitter_address", “std” => “http://twitter.com/", “type” => “text” ),
array( “name” => “Facebook”, “desc” => “Entrer l’adresse de votre compte Facebook”, “id” => $shortname."_facebook_address”, “std” => “http://www.facebook.com/", “type” => “text” ),
array( “type” => “close”),
array( “name” => “Informations sur le billet”, “type” => “title”),
array( “type” => “open”),
array( “name” => “Afficher les informations de billet dans la sidebar ?”, “desc” => “Cocher cette case pour laisser apparaitre les informations relatives au billet dans la sidebar.”, “id” => $shortname."_info”, “type” => “checkbox” ),
array( “type” => “close”),
array( “name” => “Articles relatifs”, “type” => “title”),
array( “type” => “open”),
array( “name” => “Montrer les articles relatifs en fin de billet ?”, “desc” => “Cocher cette case pour laisser apparaitre les articles relatifs en fin de billet.”, “id” => $shortname."_relative", “type” => “checkbox” ),
array( “type” => “close”),
array( “name” => “Pub !”, “type” => “title”),
array( “type” => “open”),
array( “name” => “En bas d’un billet”, “desc” => “Affiche ou non de la publicité entre les billets.”, “id” => $shortname."_inter_pub_allowed", “type” => “checkbox” ),
array( “name” => “Code source de la publicité”, “desc” => “Insérer ici le code permettant d’afficher votre publicité”, “id” => $shortname."_inter_pub_code", “type” => “textarea” ),
array( “name” => “Dans la sidebar”, “desc” => “Affiche ou non de la publicité dans la sidebar. (format 300x250)”, “id” => $shortname."_side_pub_allowed", “type” => “checkbox” ),
array( “name” => “Code source de la publicité”, “desc” => “Insérer ici le code permettant d’afficher votre publicité”, “id” => $shortname."_side_pub_code", “type” => “textarea” ),
array( “type” => “close”), );
Puis on ajoute cette partie qui va traiter l'affichage et l'ajout du formulaire dans le backend de Wordpress.
function mytheme_add_admin() {
global $themename, $shortname, $options;
if ( $\_GET\['page'\] == basename(\_\_FILE\_\_) ) {
if ( 'save' == $\_REQUEST\['action'\] ) {
foreach ($options as $value) {
update\_option( $value\['id'\], $\_REQUEST\[ $value\['id'\] \] ); }
foreach ($options as $value) {
if( isset( $\_REQUEST\[ $value\['id'\] \] ) ) { update\_option( $value\['id'\], $\_REQUEST\[ $value\['id'\] \] ); } else { delete\_option( $value\['id'\] ); } }
header("Location: themes.php?page=functions.php&saved=true");
die;
} else if( 'reset' == $\_REQUEST\['action'\] ) {
foreach ($options as $value) {
delete\_option( $value\['id'\] ); }
header("Location: themes.php?page=functions.php&reset=true");
die;
}
}
add\_theme\_page($themename." Options", "".$themename." Options", 'edit\_themes', basename(\_\_FILE\_\_), 'mytheme\_admin');
}
function mytheme_admin() {
global $themename, $shortname, $options;
if ( $\_REQUEST\['saved'\] ) echo '
**'.$themename.' settings saved.**
‘; if ( $_REQUEST[‘reset’] ) echo '
**'.$themename.' settings reset.**
‘;
?>
;?>/images/<?php echo $value['image'];?>)
" />
;?>/images/<?php echo $value['image'];?>)
<?php if ( get\_settings( $value\['id'\] ) != "") { echo stripslashes(get\_settings( $value\['id'\] )); } else { echo stripslashes($value\['std'\]); } ?>
;?>/images/<?php echo $value['image'];?>)
<option\>
;?>/images/<?php echo $value['image'];?>)
/>
Maintenant nous avons une belle page d'options... comment on les exploite me direz vous ? Très simplement... Voici l'exemple de ma page sidebar.php```
\# On récupère les options sous forme de variables globales
global $options;
foreach ($options as $value) {
if (get\_settings( $value\['id'\] ) === FALSE) { $$value\['id'\] = $value\['std'\]; } else { $$value\['id'\] = get\_settings( $value\['id'\] ); }
}
# On vérifie l'état de la variable jw\_social puis on exploite le contenu de jw\_twitter\_address
-   
<? } ?>
?>
Comments:
Je cherchais justement un tuto pour faire ça, merci de l’information!
#### [depannage informatique](http://www.pcpourlesnuls.com "[email protected]") -
très sympa en effet ce petit effet de survol.. merci pour le partage du bout de code, je vais m’en servir pour mon site, c’est léger et pratique !